Why they matter for SEO & accessibility
Adding images to your content is a great way to engage users, tell a story visually, and enhance the overall look and feel of your site. But if you’re not adding alt text (alternative text) to your images in T4 CMS (version 8), you’re missing a crucial step that affects both accessibility and SEO.
Let’s walk through how to do it — and why it matters.
How to add an alt tag in T4
T4’s WYSIWYG editor makes it easy to insert and update image alt text. Here’s how:
Steps
1. Log in to T4 and open the content item you want to edit.
2. In the WYSIWYG editor, click the image icon (often looks like a small picture or mountain symbol).
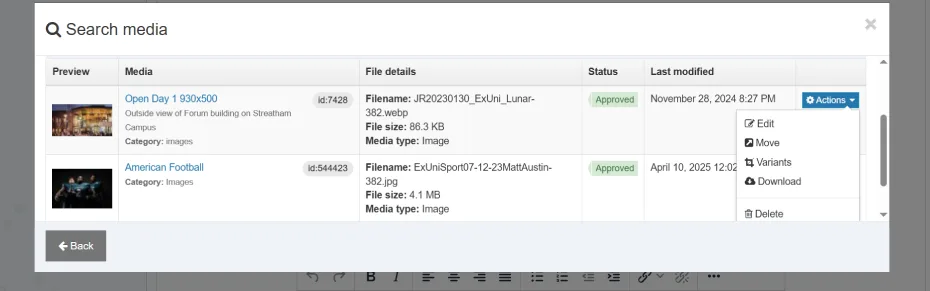
3. In the Image Properties dialog that opens, upload or select your image from the media library.

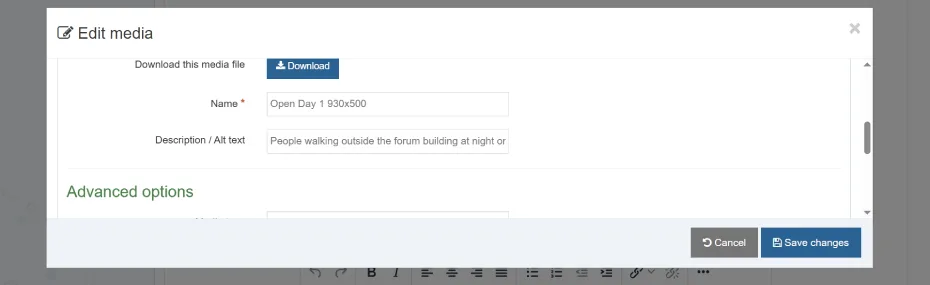
4. You’ll see a field labeled “Description / Alt Text” — this is where you add your description.

5. Enter a short, meaningful description of what the image shows.
6. Click SAVE, then Insert and publish your content.
Why alt tags matter
1. Accessibility
Alt text is used by screen readers to describe images to users with visual impairments. Without it, users relying on assistive technology miss out on important context or content. Adding good alt text ensures your website is more inclusive and meets accessibility standards like WCAG and UK regulations Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations 2018.
2. SEO (Search Engine Optimisation)
Search engines can’t “see” images — but they can read alt text. By adding descriptive alt attributes:
- Your images are more likely to appear in Google Image Search.
- You improve overall page relevance and keyword targeting.
- You increase your chances of ranking higher in search results.
Google specifically recommends using meaningful, keyword-rich alt text as part of their image SEO best practices.
3. Fallback for broken images
If an image doesn’t load due to a slow connection or broken link, the alt text acts as a placeholder, letting users know what was supposed to be there.
What Makes Good Alt Text?
- Be descriptive but concise: “Red apple on a wooden table.” is better than just “apple.” keep alt text under 125 characters.
- Avoid keyword stuffing: Keep it natural and user-focused.
- Don’t say “image of…” or “photo of…” — screen readers already identify it as an image.
Need inspiration? Try the Ahrefs Alt Text Generator if you get stuck.
Final thoughts
Whether you’re uploading a image carousel, portrait photo, or a chart, don’t skip the alt tag. In T4 CMS version 8, it’s a simple step that pays off in improved accessibility, better SEO rankings, and a more polished user experience.
Make it part of your content routine. Every image. Every time.
If you have any questions about this article or need further assistance regarding accessibility, visit our Web Support site or reach out to us at digitalteam@exeter.ac.uk.